研究室生活のメモ・・・だった過去の遺産。移転先→http://negimochix2.blogspot.com/
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ご存じないのですか!?
今日こそ,ニコニコ動画からチャンスをつかみ,
スターの座を駆け上がっている,
超電脳アイドル☆ミクちゃんの誕生日です!
そう,今日は初音ミクの誕生日(=ソフトウェアの発売日)なんです!
お(・∀・)め(・∀・)で(・∀・)と(・∀・)う!
ニコニコではすでに祭りとなってるようです.
http://www.nicovideo.jp/tag/8%E6%9C%8831%E6%97%A5%E3%81%AF%EF%BE%90%EF%BD%B8%E8%AA%95%E7%94%9F%E7%A5%AD
さらに!
情報がいつ出るか楽しみにしていたSEGAのゲーム
「初音ミク -Project DIVA-(仮称)」
の公式ページがミクの誕生日に合わせて更新!
デモムービーも公開されています.
http://miku.sega.jp/
ついにPSPを買うときがきたか( ´ー`)
今日こそ,ニコニコ動画からチャンスをつかみ,
スターの座を駆け上がっている,
超電脳アイドル☆ミクちゃんの誕生日です!
そう,今日は初音ミクの誕生日(=ソフトウェアの発売日)なんです!
お(・∀・)め(・∀・)で(・∀・)と(・∀・)う!
ニコニコではすでに祭りとなってるようです.
http://www.nicovideo.jp/tag/8%E6%9C%8831%E6%97%A5%E3%81%AF%EF%BE%90%EF%BD%B8%E8%AA%95%E7%94%9F%E7%A5%AD
さらに!
情報がいつ出るか楽しみにしていたSEGAのゲーム
「初音ミク -Project DIVA-(仮称)」
の公式ページがミクの誕生日に合わせて更新!
デモムービーも公開されています.
http://miku.sega.jp/
ついにPSPを買うときがきたか( ´ー`)
PR
テラシュールw
実はOpenCVには顔認識のサンプルプログラムがあるから,
これ自体はすごく簡単にできるはず.
でも,その発想ねーよ.
さすが,「ニコニコ技術部」
できたー.
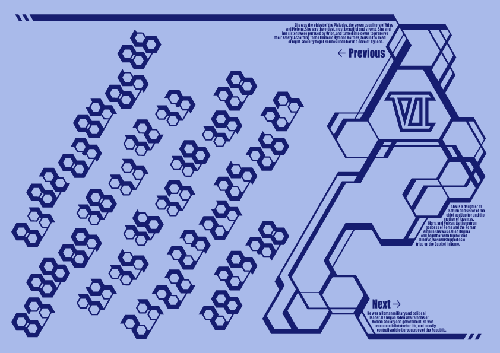
カレンダーのデザイン.

↑今回はA4サイズで.色はまだテキトー.
我が大学の美術部では,毎年展覧会に展示するものとして,シルクスクリーンでカレンダーを作っております.
1人1つの月(表紙・裏表紙も)を担当し,自由な発想でカレンダーを作るわけです.
で,忙しいにもかかわらず,自分は何故か表紙と6月担当に.
とりあえず,6月はなんとかできた( ´ー`)フゥー...
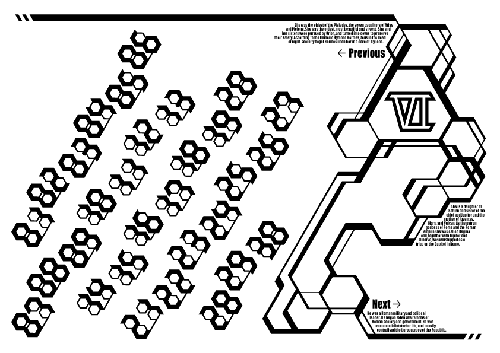
実際にシルクスクリーンをやるときは,

↑今回は手抜きで1版だから,デザイン全部だけど
こんな感じに着色させたい色ごとに白黒で印刷.
感光剤をシルクに塗って印刷した紙を置いておくと,
黒の部分だけ感光剤が固まらずにシルクの部分が残る.
そうやってできたのがシルクの型.
あとは,そこにインクを流し込んで,紙に色をつければいい.
そんなに難しいことはないんだけれど,
作業中は手は油だらけになるし,
1版する毎にシルクを綺麗にする必要があって
一人でやるにはかなりのハードワーク.
まあ,今回は枚数も少ないし,
サイズもA4だし,
1版だし,
・・・
手抜きしてサーセン.
カレンダーのデザイン.
↑今回はA4サイズで.色はまだテキトー.
我が大学の美術部では,毎年展覧会に展示するものとして,シルクスクリーンでカレンダーを作っております.
1人1つの月(表紙・裏表紙も)を担当し,自由な発想でカレンダーを作るわけです.
で,忙しいにもかかわらず,自分は何故か表紙と6月担当に.
とりあえず,6月はなんとかできた( ´ー`)フゥー...
実際にシルクスクリーンをやるときは,
↑今回は手抜きで1版だから,デザイン全部だけど
こんな感じに着色させたい色ごとに白黒で印刷.
感光剤をシルクに塗って印刷した紙を置いておくと,
黒の部分だけ感光剤が固まらずにシルクの部分が残る.
そうやってできたのがシルクの型.
あとは,そこにインクを流し込んで,紙に色をつければいい.
そんなに難しいことはないんだけれど,
作業中は手は油だらけになるし,
1版する毎にシルクを綺麗にする必要があって
一人でやるにはかなりのハードワーク.
まあ,今回は枚数も少ないし,
サイズもA4だし,
1版だし,
・・・
手抜きしてサーセン.
Action Script 3.0でサウンドの一時停止,自動ループ再生ができた.
サウンドでは主に,
mp3の実体を扱うSoundクラス,
Soundクラスで再生を開始した音楽を制御するSoundChannelクラス
の2つが必要.
また,音量の調整,左右のスピーカーに流す割合を設定するには,SoundTransformクラスが必要.
SoundTransformクラスはSoundクラス専用というわけではなく,
Flash全体のサウンド(flvファイルのサウンドとかも)の設定にも使われるクラス.
最初は,↑の各クラスの役割をはっきり認識していなかったので,
一時停止をやっても2重再生とかのバグが起こって困った.
ソースはこんな感じ.
以後,得られたSoundChannelを使ってサウンドを制御する.
サウンドの一時停止は,flvの場合と違ってpauseメソッドがない.
なので,再生位置を予め保存しておいて,SoundChannelクラスを破棄する.
ここで,SoundChannelクラスがちゃんと破棄されていないと後で再生をしたときに2重再生の原因となるので注意.
再生時は,保存しておいた再生位置をstartメソッドの第1引数に指定でおk.
ループ再生自体は,Soundクラスのstartメソッドの第2引数でリピート回数を指定すればいいんだけど,これじゃリピートが有限になっていつかは止まってしまう.
なので,常に自動的にループさせるには,1回の再生にしておいて,再生終了後のイベントが起きたときに,再び最初から再生させればいい.
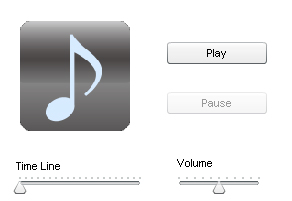
上のソースをクラスとして作っておいて, さらに再生位置の移動,ボリューム設定を追加した結果,こんな感じのFlashができました.

ちなみに,今回使用させていただいた音楽はこちら.
サウンドでは主に,
mp3の実体を扱うSoundクラス,
Soundクラスで再生を開始した音楽を制御するSoundChannelクラス
の2つが必要.
また,音量の調整,左右のスピーカーに流す割合を設定するには,SoundTransformクラスが必要.
SoundTransformクラスはSoundクラス専用というわけではなく,
Flash全体のサウンド(flvファイルのサウンドとかも)の設定にも使われるクラス.
最初は,↑の各クラスの役割をはっきり認識していなかったので,
一時停止をやっても2重再生とかのバグが起こって困った.
ソースはこんな感じ.
var sound:Sound = new Sound();
var soundCh:SoundChannel;
// サウンドの再生位置
var _currentPos:Number;
// 通常時のサウンドボリューム
var _soundVol:Number = 1.0;
var url:URLRequest = new URLRequest(mp3ファイル名);
// ロード開始
sound.load(url);
// サウンドのロード完了のイベントリスナー登録
sound.removeEventListener(Event.COMPLETE,
SoundCompleteHandler);
// サウンドのロード完了
function SoundCompleteHandler(event:Event) {
// 位置0から再生開始
soundCh = sound.play(0, 1);
// 音量設定
changeSoundVolume(_soundVol);
// mp3の読み込み完了メソッド解除
sound.removeEventListener(Event.COMPLETE,
SoundCompleteHandler);
// 再生終了のイベントリスナー登録
soundCh.addEventListener(Event.SOUND_COMPLETE,
SoundChannelCompleteHandler);
}
// サウンドの一時停止
function pauseMusic():void {
// 再生位置を保存
_currentPos = soundCh.position;
// ストップ
soundCh.stop();
// SoundChannelの開放
soundCh.removeEventListener(Event.SOUND_COMPLETE,
SoundChannelCompleteHandler);
soundCh = null;
}
// サウンドの再生
function restartMusic():void {
// 保存した再生位置から再生
soundCh = sound.play(_currentPos, 1);
soundCh.addEventListener(Event.SOUND_COMPLETE,
SoundChannelCompleteHandler);
// 音量設定
changeSoundVolume(_soundVol);
}
// 音量調整
function changeSoundVolume(setVol:Number):void {
// 音量の制御用クラス
var soundTrans:SoundTransform;
soundTrans = soundCh.soundTransform;
soundTrans.volume = setVol;
soundCh.soundTransform = soundTrans;
}
// サウンド再生の終了イベント(ループ再生用)
function SoundChannelCompleteHandler(evt:Event):void {
// 安全のため開放
soundCh.removeEventListener(Event.SOUND_COMPLETE,
SoundChannelCompleteHandler);
soundCh = null;
// 最初から再生
soundCh = sound.play(0, 1);
soundCh.addEventListener(Event.SOUND_COMPLETE,
SoundChannelCompleteHandler);
// 音量設定
changeSoundVolume(_soundVol);
}
Soundクラスのstartメソッドの返り値がSoundChannelクラス.以後,得られたSoundChannelを使ってサウンドを制御する.
サウンドの一時停止は,flvの場合と違ってpauseメソッドがない.
なので,再生位置を予め保存しておいて,SoundChannelクラスを破棄する.
ここで,SoundChannelクラスがちゃんと破棄されていないと後で再生をしたときに2重再生の原因となるので注意.
再生時は,保存しておいた再生位置をstartメソッドの第1引数に指定でおk.
ループ再生自体は,Soundクラスのstartメソッドの第2引数でリピート回数を指定すればいいんだけど,これじゃリピートが有限になっていつかは止まってしまう.
なので,常に自動的にループさせるには,1回の再生にしておいて,再生終了後のイベントが起きたときに,再び最初から再生させればいい.
上のソースをクラスとして作っておいて, さらに再生位置の移動,ボリューム設定を追加した結果,こんな感じのFlashができました.
ちなみに,今回使用させていただいた音楽はこちら.
Infomation
・くさもち
・ボカロ廃大学院生
・βからのニコ厨
・もちろん非リア充
・ミクZ4 第二期個人スポンサー
【メール】
・negimochi.tabetai(゚Д゚)gmail.com
(゚Д゚)→@
【その他やってるもの】
・Twitter
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
VOCALOID Ranking Watcher
新曲は常にチェックすべし。
おすすめ記事
jubeat ripples
今更やってみる
最新記事
(05/02)
(01/08)
(11/26)
(11/24)
(11/13)
(11/06)
(11/06)

