研究室生活のメモ・・・だった過去の遺産。移転先→http://negimochix2.blogspot.com/
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
マイナビ2010に登録してみた.
ただ,それだけ.
なんか,登録しただけでろくにサイトの内容見ずに満足しちゃったんだけどw
まあ,今回は行動だけよかったということで.
一応,6月は自己分析.ということらしい.
・・・いまのところ,自分なんていろんな意味で⑨だとしか思えないw
自己分析ってあんまり考えると鬱になるからいやなんだよね.
ただ,それだけ.
なんか,登録しただけでろくにサイトの内容見ずに満足しちゃったんだけどw
まあ,今回は行動だけよかったということで.
一応,6月は自己分析.ということらしい.
・・・いまのところ,自分なんていろんな意味で⑨だとしか思えないw
自己分析ってあんまり考えると鬱になるからいやなんだよね.
PR
なんとか生き延びたくさもちです.
前の虫のプログラムですが,いまさらながら1.0にバージョンアップしますた.
実際,発表したときはこんな感じでした.

・「ステップ数」の表示を追加
・フィールドの四隅の壁をなくし,トーラス状態に仕様変更.
・最初Setしたときは,0.1の確率でバクテリアが配置されるように固定.
・各パラメータの初期値を微妙に調整.
表示スピードは,単純にフレーム単位の表示を飛ばして表示するだけなので,
飛び飛びに見えてしまいます.
PCによるかもしれないけど,最高でも5ぐらいが限界なので注意.
トーラス状態とは,すなわち上下と左右が繋がってるってこと.
前回のバージョンでは四隅を壁としていた.
だから,端っこでロックがかかってしまう虫がいたため変更した.
やってみるとわかるけど,最初はぐるぐる自分の周りをテキトーに動くのに,
すぐに斜め移動に変化していく.
これは,斜め移動はトーラス状態の場合,一番効率的な餌の取り方だと考えられる.
前の虫のプログラムですが,いまさらながら1.0にバージョンアップしますた.
実際,発表したときはこんな感じでした.

Bugs ver.1.0仕様
・「表示スピード」の追加・「ステップ数」の表示を追加
・フィールドの四隅の壁をなくし,トーラス状態に仕様変更.
・最初Setしたときは,0.1の確率でバクテリアが配置されるように固定.
・各パラメータの初期値を微妙に調整.
表示スピードは,単純にフレーム単位の表示を飛ばして表示するだけなので,
飛び飛びに見えてしまいます.
PCによるかもしれないけど,最高でも5ぐらいが限界なので注意.
トーラス状態とは,すなわち上下と左右が繋がってるってこと.
前回のバージョンでは四隅を壁としていた.
だから,端っこでロックがかかってしまう虫がいたため変更した.
やってみるとわかるけど,最初はぐるぐる自分の周りをテキトーに動くのに,
すぐに斜め移動に変化していく.
これは,斜め移動はトーラス状態の場合,一番効率的な餌の取り方だと考えられる.
脳みそ溶けちゃえ!バスクードクライシス!!!
・・・溶けますた.
理論的な導出とかよくわかりません.
一回死んできたらいいと思うよ.自分の脳みそ.
こんなことで,今週までにプログラム作って,
評価実験なんてできるんですかね┐(´д`)┌
・・・溶けますた.
理論的な導出とかよくわかりません.
一回死んできたらいいと思うよ.自分の脳みそ.
こんなことで,今週までにプログラム作って,
評価実験なんてできるんですかね┐(´д`)┌
この間にも言っていたFlashの説明用スライドもバグが直ったのでうpしておく.
でも,このブログ,512kBが限界な上,フォルダ構成作れないとは.
いや,ブログだったらこれぐらいが普通ですか.そうですか.
というわけで,直接ここにあげるのは無理なので, こっちに置きました.
またまた,お世話になります.NINJA TOOLSさん.
注意事項.
基本的にサイズは自分のPC用ということで1280x800.
でもプロジェクタに投影することを考えて表示領域自体は1044x800になっている.
めんどくさいのでリサイズしなかった.
でも, こっちのswfファイルに直接アクセスすると,
Flash Playerさんが勝手に縮小表示してくれて幸せかも.
名前等は晒したくないので,そのへんはオブラートに包みました.
内容に関しては,あんまり信用しないでください.
割とテキトーなリサーチだから.
操作方法は,基本キーボード.
矢印右:アニメーションを1つ進める.
矢印左:アニメーションを1つ戻る.
矢印下:ページを1つ進める.
矢印上:ページを1つ戻る.
あと,6ページ目にマウスでクリックできるボタンがあります.
Flashの作成例を表示するボタン.
あ,一応言っておくけど,ブラウザ上からこのFlashを見ると
最初はフォーカスがブラウザに設定されてるから,
一回画面にクリックとかしないと,キーは反応しませんよ.
最初からブラウザでの動作なんて考慮してなかったし.
バグがあったのは,キーの入力フォーカス.
各ページがMovieClipになっているのだけれど,
最初はキーの入力を各MovieClipで受け取っていた.
でも,そうすると,前回も書いたように,
キーのフォーカスの変更とかでてきてめんどくさい.
なので,最初からstageで受けるように書き換えてみることにした.
そしたら,すんなりバグの部分も直ってしまった.
無駄に余計なことしてただけだったのねw
でも,このブログ,512kBが限界な上,フォルダ構成作れないとは.
いや,ブログだったらこれぐらいが普通ですか.そうですか.
というわけで,直接ここにあげるのは無理なので, こっちに置きました.
またまた,お世話になります.NINJA TOOLSさん.
注意事項.
基本的にサイズは自分のPC用ということで1280x800.
でもプロジェクタに投影することを考えて表示領域自体は1044x800になっている.
めんどくさいのでリサイズしなかった.
でも, こっちのswfファイルに直接アクセスすると,
Flash Playerさんが勝手に縮小表示してくれて幸せかも.
名前等は晒したくないので,そのへんはオブラートに包みました.
内容に関しては,あんまり信用しないでください.
割とテキトーなリサーチだから.
操作方法は,基本キーボード.
矢印右:アニメーションを1つ進める.
矢印左:アニメーションを1つ戻る.
矢印下:ページを1つ進める.
矢印上:ページを1つ戻る.
あと,6ページ目にマウスでクリックできるボタンがあります.
Flashの作成例を表示するボタン.
あ,一応言っておくけど,ブラウザ上からこのFlashを見ると
最初はフォーカスがブラウザに設定されてるから,
一回画面にクリックとかしないと,キーは反応しませんよ.
最初からブラウザでの動作なんて考慮してなかったし.
バグがあったのは,キーの入力フォーカス.
各ページがMovieClipになっているのだけれど,
最初はキーの入力を各MovieClipで受け取っていた.
でも,そうすると,前回も書いたように,
キーのフォーカスの変更とかでてきてめんどくさい.
なので,最初からstageで受けるように書き換えてみることにした.
そしたら,すんなりバグの部分も直ってしまった.
無駄に余計なことしてただけだったのねw
自立系工学特論の課題.
やっと完成しますた.
せっかくなので晒してみる.
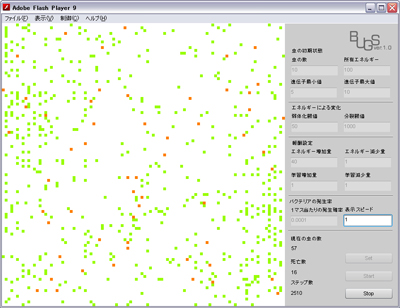
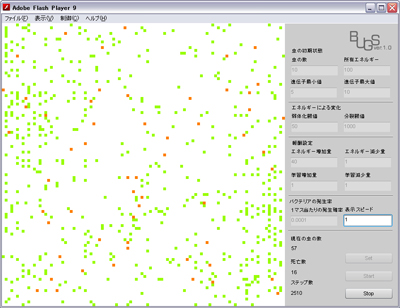
虫のエージェントプログラム(Flash)
注意:別ウインドウで開きますよ.Flash Player9じゃないと見れませんよ.
オレンジの■:虫(学習規則を持つエージェント)
赤の■:今にも死にそうな虫(エネルギー不足で3ターンに1回行動)
緑の■:バクテリア(虫の餌,エージェントの報酬)
MovieClipは,動画などを貼付け可能な上位のクラス.
かなり自由な分,作りすぎるとメモリ食うし重い.
なので,表示画面全体をBitmapにすることにした.
Bitmapは描画用に特化したクラス.
よくあるGUIプログラム同様,矩形とか円とかをメソッドから描けるやつね.
まあ,どうせエージェントなんてドットで十分なので,
むしろこっちで正解でした.
それに,描画にしたから弱った虫を違う色に変えるというのも簡単に実装できた.
あとは,閾値を調整しながら何度も試行すると思われるので,
それができるようなインターフェース(テキストボックスとボタン)を用意した.
これは,Flash CS3自体のライブラリとして登録されているので,
簡単に実装できた.
なんだか,Visual Basicやってたときを思い出しましたよ.
やっと完成しますた.
せっかくなので晒してみる.
虫のエージェントプログラム(Flash)
注意:別ウインドウで開きますよ.Flash Player9じゃないと見れませんよ.
オレンジの■:虫(学習規則を持つエージェント)
赤の■:今にも死にそうな虫(エネルギー不足で3ターンに1回行動)
緑の■:バクテリア(虫の餌,エージェントの報酬)
今回のプログラム方針
最初はエージェント1匹ごとにMovieClipを用意していたがやはり重かった.MovieClipは,動画などを貼付け可能な上位のクラス.
かなり自由な分,作りすぎるとメモリ食うし重い.
なので,表示画面全体をBitmapにすることにした.
Bitmapは描画用に特化したクラス.
よくあるGUIプログラム同様,矩形とか円とかをメソッドから描けるやつね.
まあ,どうせエージェントなんてドットで十分なので,
むしろこっちで正解でした.
それに,描画にしたから弱った虫を違う色に変えるというのも簡単に実装できた.
あとは,閾値を調整しながら何度も試行すると思われるので,
それができるようなインターフェース(テキストボックスとボタン)を用意した.
これは,Flash CS3自体のライブラリとして登録されているので,
簡単に実装できた.
なんだか,Visual Basicやってたときを思い出しましたよ.
Infomation
・くさもち
・ボカロ廃大学院生
・βからのニコ厨
・もちろん非リア充
・ミクZ4 第二期個人スポンサー
【メール】
・negimochi.tabetai(゚Д゚)gmail.com
(゚Д゚)→@
【その他やってるもの】
・Twitter
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
VOCALOID Ranking Watcher
新曲は常にチェックすべし。
おすすめ記事
jubeat ripples
今更やってみる
最新記事
(05/02)
(01/08)
(11/26)
(11/24)
(11/13)
(11/06)
(11/06)

