研究室生活のメモ・・・だった過去の遺産。移転先→http://negimochix2.blogspot.com/
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ちょっと前の話になるんだけど、
もう忘れてしまいそうなのでメモっておく。
この間、研究室の業績サーバを移行する仕事をしていた。
以前より構築済みの環境は、
言語:php4.1.x
データベース:PostgreSQL7.1.x
まあ、単にサーバのPCさんの調子が微妙だったので、この際移行してしまおうということだった。
研究室だけでの閲覧に限られていたので、別にセキュリティを強固にするわけでもない。
新しく作った環境は、
言語:php5.2.x
データベース:PostgresSQL8.3.x
(ちょっと、細かいバージョンの数字は忘れた)
PHP4とPHP5はかなり内容に違いがあり、移行時に問題があることは知っていた。
でも、そのほとんどはクラスに関係したもだ。
すでに構築済みのphpはクラスを使っていない単純な構成だったので、移行時の障害にはならないと思っていた。
データベースは下位互換あるらしいし。
でも、実際やってみると、うまくいかなかったので、問題のあるソースをだどって行くと・・・
postしてるのに、$_POSTの記述がどこにもない
ことに気づく。
どうやら、前回のサーバでは、php.iniの設定を
register_globalsがonだと、
register_globalsは、4.1まではデフォルトでon、4.2以降はoffになっている。
つまり、今回のサーバ移行で起きた問題は、phpソースがregister_globalsをonにしていることを前提としているのに、register_globalsをoffに設定していたのが原因らしい。
問題解決。
でも、そもそも、register_globalsがデフォでoffになったのは、セキュリティ的に危険であるため。
今後、PHP6ではregister_globalsが廃止され、省略表記は不可になるらしい。
>>Register globals - GeeklogJpWiki
じゃあ、今のphpもoffで使える仕様に変更しないとまずいかもね?
また、移行の話がでたとき困るし・・・
ま、いいかwそのときの後輩がなんとかしてくれるさ。きっと。
もう忘れてしまいそうなのでメモっておく。
この間、研究室の業績サーバを移行する仕事をしていた。
以前より構築済みの環境は、
言語:php4.1.x
データベース:PostgreSQL7.1.x
まあ、単にサーバのPCさんの調子が微妙だったので、この際移行してしまおうということだった。
研究室だけでの閲覧に限られていたので、別にセキュリティを強固にするわけでもない。
新しく作った環境は、
言語:php5.2.x
データベース:PostgresSQL8.3.x
(ちょっと、細かいバージョンの数字は忘れた)
PHP4とPHP5はかなり内容に違いがあり、移行時に問題があることは知っていた。
でも、そのほとんどはクラスに関係したもだ。
すでに構築済みのphpはクラスを使っていない単純な構成だったので、移行時の障害にはならないと思っていた。
データベースは下位互換あるらしいし。
でも、実際やってみると、うまくいかなかったので、問題のあるソースをだどって行くと・・・
postしてるのに、$_POSTの記述がどこにもない
ことに気づく。
どうやら、前回のサーバでは、php.iniの設定を
register_globals = onとしていたらしい。
register_globalsがonだと、
print $_POST["hoge"];と書くべきところを、
print $hoge;と簡略化できる。
register_globalsは、4.1まではデフォルトでon、4.2以降はoffになっている。
つまり、今回のサーバ移行で起きた問題は、phpソースがregister_globalsをonにしていることを前提としているのに、register_globalsをoffに設定していたのが原因らしい。
問題解決。
でも、そもそも、register_globalsがデフォでoffになったのは、セキュリティ的に危険であるため。
今後、PHP6ではregister_globalsが廃止され、省略表記は不可になるらしい。
>>Register globals - GeeklogJpWiki
じゃあ、今のphpもoffで使える仕様に変更しないとまずいかもね?
また、移行の話がでたとき困るし・・・
ま、いいかwそのときの後輩がなんとかしてくれるさ。きっと。
PR
SmartyはPHPによるテンプレートエンジン.
- Smartyの考え方 -
WebページってHTMLとかPHPとかSQLとかいろんな言語が1つのファイルに書いてあってカオスwww
つーか,デザイン担当とロジック担当が違ったら大変すぎるよな.
・・・じゃあ,最初からデザインとロジックでファイルを分けりゃいいんだ!
こんな感じ.
Smartyの実体はPHPによって書かれたクラスファイル.
よって,PHPが使える環境であればどこでも使える.
レン鯖であっても,
公式:http://www.smarty.net/
のdownloadからDLしたディレクトリを丸ごとうpすればいい.
しかし,その場合,セキュリティ対策は必要.
以下に例.
▼owata.php
owata.phpにアクセスすると,
そのとき,予め,
ここでは,owata.tpl中の{$owata}を「そうだ!樹海に行こう!」に置き換える.
ちなみに,テンプレートファイルのディレクトリ位置は,
これが非常に便利だと考えられるのは,PHPの処理次第でテンプレートを変更できることにある.
例えば,PHPでありがちな,「エントリー」→「内容確認」→「完了」.
<input>タグのaction属性を自分にしておき,ボタンを押したときのPOSTで判断して処理を変える場合,
- Smartyの考え方 -
WebページってHTMLとかPHPとかSQLとかいろんな言語が1つのファイルに書いてあってカオスwww
つーか,デザイン担当とロジック担当が違ったら大変すぎるよな.
・・・じゃあ,最初からデザインとロジックでファイルを分けりゃいいんだ!
こんな感じ.
Smartyの実体はPHPによって書かれたクラスファイル.
よって,PHPが使える環境であればどこでも使える.
レン鯖であっても,
公式:http://www.smarty.net/
のdownloadからDLしたディレクトリを丸ごとうpすればいい.
しかし,その場合,セキュリティ対策は必要.
以下に例.
▼owata.php
<?php
require_once 'config/config.inc.php'; // ここにディレクトリ場所とかdefineされてる
require_once _DIR_SMARTY_LIBS . 'Smarty.class.php';
$smarty->Smarty();
// Smartyのディレクトリ設定
$smarty->template_dir = _DIR_SMARTY_TEMPLATES; // templeteディレクトリ
$smarty->compile_dir = _DIR_SMARTY_COMPILE; // completeディレクトリ
$smarty->config_dir = _DIR_SMARTY_CONFIG; // configディレクトリ
$smarty->cache_dir = _DIR_SMARTY_CACHE; // cacheディレクトリ
$smarty->assign('owata', 'そうだ!樹海に行こう!');
$smarty->display("owata.tpl");
?>
▼owata.tpl
<html>
<body>
ニートの提案「{$owata}」
</body>
</html>
▼実行結果(owata.phpにブラウザからアクセス)
ニートの提案「そうだ!樹海に行こう!」
owata.phpにアクセスすると,
$smarty->display("owata.tpl");
で,テンプレートファイルowata.tplを読み出して中のHTMLを表示する.そのとき,予め,
$smarty->assign();で,設定しておいた中身の置き換えを行う.
ここでは,owata.tpl中の{$owata}を「そうだ!樹海に行こう!」に置き換える.
ちなみに,テンプレートファイルのディレクトリ位置は,
$smarty->template_dirで設定したディレクトリ位置となる.
これが非常に便利だと考えられるのは,PHPの処理次第でテンプレートを変更できることにある.
例えば,PHPでありがちな,「エントリー」→「内容確認」→「完了」.
<input>タグのaction属性を自分にしておき,ボタンを押したときのPOSTで判断して処理を変える場合,
if(isset($_POST["entrySubmit"])) {
// ~ここにいろいろ処理~
// エントリー内容の確認
$smarty->display("confirm.tpl");
}
else if($isset(_POST["confirmSubmit"])) {
// ~DBに登録とかいろいろ処理~
// 登録内容の表示
$smarty->display("entryResult.tpl");
}
else {
// 通常の表示(エントリーページ)
$smarty->display("entry.tpl");
}
といった感じに,状況に応じてテンプレートファイルを変更することが可能.
PEARとは,PHP Extention and Application Repositoryの略.
つまり,PHPの機能を拡張してくれるライブラリ.
今回はこの中でもDBクラスについて,紹介メモ.
PEAR::DBは,データベースに依存することなく,データベース接続をすることのできるライブラリ.
例えば,データベースに接続するとき(C言語で言えばfopen),
しかし,DBクラスを用いた場合,
これは特に,サーバー移行するときなど,データベースが変わる可能性がある場合に有効.
さらに,
つまり,PHPの機能を拡張してくれるライブラリ.
今回はこの中でもDBクラスについて,紹介メモ.
PEAR::DBは,データベースに依存することなく,データベース接続をすることのできるライブラリ.
例えば,データベースに接続するとき(C言語で言えばfopen),
MySQL:
$db = mysql_connect(MySQLサーバ, ユーザ名, パスワード);
PosgreSQL:
$db = pg_connect(
"host=干す姪 port=ポート dbname=データベース user=ユーザ名 password=パスワード"
);
SGLite:
$db = sqlite_open(データベース, ファイルモード, エラーメッセージ保存用変数);
というようにバラバラになってしまう.しかし,DBクラスを用いた場合,
require_once("DB.php");
$dsn = DBタイプ . '://' . ユーザー名 . ':' . パスワード
. '@' . ホスト名 . '/' . データベース名;
$db = DB::connect($dsn);
と書けば,上記のどのデータベースであっても,データベースに接続することが可能となる.これは特に,サーバー移行するときなど,データベースが変わる可能性がある場合に有効.
さらに,
$db->quote(クォートしたい文字列);でデータベースに合わせたクォートが可能.クォートはセキュリティ対策の基本なので,これは利用したいところ.
さすがにこれはないと思った,IE事情その2.
よく,ユーザ名,パスワードでログインってありますよね.
まあ,それを作ろうとしてたんだが・・・

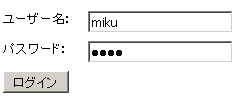
▲[Firefox]計画通り

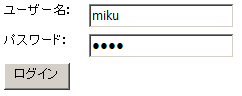
▲[IE](;・∀・)ハッ?
ヘ(゚д゚)ノ ナニコレ?
size属性一緒にしてるのに何で長さ違うの?つーか何故,サイズまで違うw
ググってみたところ・・・
http://support.microsoft.com/kb/831331/ja
なんと!
inputタグのtypeが
textのときは"MS UI Gothic"!
passwordのときは"Tahoma"!
がデフォルトフォントなのだー!
これがIEの仕様(笑)
( ´゚д゚`)エー
しかも,XP以前のバージョンでは"MS UI Gothic"で統一されていた!
(; ・`д・´)な、なんだってー!!
なぜ変えたし.
何てWebデザイナー泣かせなブラウザ.IEたん.
ということで,解決策としては,
いや,むしろ,いっそのこと,外部CSSファイルに,
結果,

▲素直な性格の狐火たん

▲デザイナーに対してツンデレなIEたん
よく,ユーザ名,パスワードでログインってありますよね.
まあ,それを作ろうとしてたんだが・・・
▲[Firefox]計画通り
▲[IE](;・∀・)ハッ?
ヘ(゚д゚)ノ ナニコレ?
size属性一緒にしてるのに何で長さ違うの?つーか何故,サイズまで違うw
ググってみたところ・・・
http://support.microsoft.com/kb/831331/ja
なんと!
inputタグのtypeが
textのときは"MS UI Gothic"!
passwordのときは"Tahoma"!
がデフォルトフォントなのだー!
これがIEの仕様(笑)
( ´゚д゚`)エー
しかも,XP以前のバージョンでは"MS UI Gothic"で統一されていた!
(; ・`д・´)な、なんだってー!!
なぜ変えたし.
何てWebデザイナー泣かせなブラウザ.IEたん.
ということで,解決策としては,
<input style="font-family:Tahoma" type="text" size="20"> <input style="font-family:Tahoma" type="password" size="20">とする.
いや,むしろ,いっそのこと,外部CSSファイルに,
input {
font-family:Tahoma;
}
と書いておく.結果,
▲素直な性格の狐火たん
▲デザイナーに対してツンデレなIEたん
まずは簡単なところから.
PHPにおけるPOSTとGETは,PHPからPHPにデータを送る操作のこと.
(まあ,正確にはちょっと違う.PHPに限る話じゃないので.)
例えば,以下のようなサイトURLを見ることがあると思う.
他にも,ググったりしたときなどは,こんな感じのが長々とくっついてくることが確認できる.
実はこれがGETの正体.
GETは,サイトURLを使ってデータを送信する仕組みです.
複数渡す場合は,「&」ではさんで列挙する.
しかし,GETは手軽な分だけ問題もある.
1つは,URLにくっつくので,変数の数が多くなった場合に使えなくなること.
あと,もう1つ,ユーザ側から変数が丸見えだということ.
これでは,パスワードやクレジット番号などの保護されるべきデータを送ることはできない.
そこで,こういった,ユーザからあまり見えてほしくないものについては,POSTを使う.
(もっと言うなら,セッションを使うべきだが,今は置いておいて)
POSTは,例えば,<form>タグを使って,
ちなみに,<form>タグでは,method="GET"とすれば,GETで受け取ることも可能.
PHPにおけるPOSTとGETは,PHPからPHPにデータを送る操作のこと.
(まあ,正確にはちょっと違う.PHPに限る話じゃないので.)
例えば,以下のようなサイトURLを見ることがあると思う.
例:(Gmailの受信トレイのURL) http://mail.google.com/mail/?hl=ja#inbox気になるのは,「?」以降のhl=ja#inbox.
他にも,ググったりしたときなどは,こんな感じのが長々とくっついてくることが確認できる.
実はこれがGETの正体.
GETは,サイトURLを使ってデータを送信する仕組みです.
http://送信先?変数名=変数の中身というように,送信先の後ろに「?」を付け,その後ろに変数を書く.
複数渡す場合は,「&」ではさんで列挙する.
http://vocaloid.php?loid1=miku&loid2=rin&loid3=rukaこの場合,受け取る側であるvocaloid.phpでは,
$_GET["loid1"] // miku $_GET["loid2"] // rin $_GET["loid3"] // rukaと書けば,それぞれの値を取得できる.
しかし,GETは手軽な分だけ問題もある.
1つは,URLにくっつくので,変数の数が多くなった場合に使えなくなること.
あと,もう1つ,ユーザ側から変数が丸見えだということ.
これでは,パスワードやクレジット番号などの保護されるべきデータを送ることはできない.
そこで,こういった,ユーザからあまり見えてほしくないものについては,POSTを使う.
(もっと言うなら,セッションを使うべきだが,今は置いておいて)
POSTは,例えば,<form>タグを使って,
<form method="post" action="login.php"> ユーザネーム:<input type="text" name="username"><br> パスワード:<input type="password" name="password"><br> <input type="submit" value="送信" name="submit"> </form>とし,login.phpでは,
$_POST["username"] // フォームで入力したユーザネーム $_POST["password"] // フォームで入力したパスワードで受け取る.
ちなみに,<form>タグでは,method="GET"とすれば,GETで受け取ることも可能.
最近,とある事情で,とあるWebサイトを作ってます.
ただ,HTML/CSSは久しぶりだけど,ただこれを使うだけなら面白くない.
(まあ,PHPによるHTML生成とか別で面白そうなことはやるんだけどさ)
そこで,今回は出来る限りHTML4.0に乗っ取ったレイアウトを試みる.
で,サイト全体をセンタリングしたいと思ったわけなんだが,
当然<CENTER>タグは非推奨.
なので,CSSで設定します.
ところが・・・
(;・∀・)ハッ?
⊂( ・∀・)ワケ ( ・∀・)つワカ ⊂( ・∀・)つラン♪
散々困った挙げ句,
ヘ(゚д゚)ノ ナニコレ?コノクソブラウザ
8になってもやっぱクソだったか.
これが,マイクソソフトクオリティ.
こりゃだめだ\(^o^)/
ただ,HTML/CSSは久しぶりだけど,ただこれを使うだけなら面白くない.
(まあ,PHPによるHTML生成とか別で面白そうなことはやるんだけどさ)
そこで,今回は出来る限りHTML4.0に乗っ取ったレイアウトを試みる.
で,サイト全体をセンタリングしたいと思ったわけなんだが,
当然<CENTER>タグは非推奨.
なので,CSSで設定します.
ところが・・・
<div style="width:800px; margin:0px auto 0px auto"> hogehoge </div>▲FireFox:センタリングされた,IE:センタリングされず
(;・∀・)ハッ?
⊂( ・∀・)ワケ ( ・∀・)つワカ ⊂( ・∀・)つラン♪
散々困った挙げ句,
<div style="text-align:center"> <div style="width:800px; margin:0px auto 0px auto; text-align:left"> hogehoge </div> </div>▲FireFox:センタリングされた,IE:センタリングされた
ヘ(゚д゚)ノ ナニコレ?コノクソブラウザ
8になってもやっぱクソだったか.
これが,マイクソソフトクオリティ.
こりゃだめだ\(^o^)/
Infomation
・くさもち
・ボカロ廃大学院生
・βからのニコ厨
・もちろん非リア充
・ミクZ4 第二期個人スポンサー
【メール】
・negimochi.tabetai(゚Д゚)gmail.com
(゚Д゚)→@
【その他やってるもの】
・Twitter
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
カレンダー
| 09 | 2025/10 | 11 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
VOCALOID Ranking Watcher
新曲は常にチェックすべし。
おすすめ記事
jubeat ripples
今更やってみる
最新記事
(05/02)
(01/08)
(11/26)
(11/24)
(11/13)
(11/06)
(11/06)

