研究室生活のメモ・・・だった過去の遺産。移転先→http://negimochix2.blogspot.com/
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
PEARとは,PHP Extention and Application Repositoryの略.
つまり,PHPの機能を拡張してくれるライブラリ.
今回はこの中でもDBクラスについて,紹介メモ.
PEAR::DBは,データベースに依存することなく,データベース接続をすることのできるライブラリ.
例えば,データベースに接続するとき(C言語で言えばfopen),
しかし,DBクラスを用いた場合,
これは特に,サーバー移行するときなど,データベースが変わる可能性がある場合に有効.
さらに,
つまり,PHPの機能を拡張してくれるライブラリ.
今回はこの中でもDBクラスについて,紹介メモ.
PEAR::DBは,データベースに依存することなく,データベース接続をすることのできるライブラリ.
例えば,データベースに接続するとき(C言語で言えばfopen),
MySQL:
$db = mysql_connect(MySQLサーバ, ユーザ名, パスワード);
PosgreSQL:
$db = pg_connect(
"host=干す姪 port=ポート dbname=データベース user=ユーザ名 password=パスワード"
);
SGLite:
$db = sqlite_open(データベース, ファイルモード, エラーメッセージ保存用変数);
というようにバラバラになってしまう.しかし,DBクラスを用いた場合,
require_once("DB.php");
$dsn = DBタイプ . '://' . ユーザー名 . ':' . パスワード
. '@' . ホスト名 . '/' . データベース名;
$db = DB::connect($dsn);
と書けば,上記のどのデータベースであっても,データベースに接続することが可能となる.これは特に,サーバー移行するときなど,データベースが変わる可能性がある場合に有効.
さらに,
$db->quote(クォートしたい文字列);でデータベースに合わせたクォートが可能.クォートはセキュリティ対策の基本なので,これは利用したいところ.
PR
キタ*・゜゚・*:.。..。.:*・゜(゚∀゚)゚・*:.。. .。.:*・゜゚・*!!!!
独特な民族調の音楽。バイオリンの美しい響き。
ボーカロイド楽曲にありがちな「曲に対してキャラクターだけが立ったもの」ではなく、
1人1人を楽器のようにして用い、バイオリンとの調和があって、曲が成り立ってる。
そんな感じの曲。
・・・・・・ごめんなさい。中学校の音楽成績2が出しゃばりました。
(ちなみに、高校では音楽なんてなかった・・・ていうと、どこ行ってたか特定されそうだがw)
ゆにめもPは以前にも「息吹」という曲を作っている。
自分は、以前からこの独特の曲調が好きだった。
(もちろん、ブログパーツの「真・フルみっくすプレイヤー」にも選曲済み。)
今回は動画にも力を入れている。(いや、前回も十分力入れていると思うけれど)
少ない絵の枚数ながら、動きがあって、曲にうまくマッチしている。
ちなみ「息吹」はこちらから。
▲リンレンの歌声合いすぎw
そのほかにも、
▲(・∀・)ニヤニヤ動画。歌詞の1番と2番がそれぞれリンとレンの視点
とか、
▲ACT2と無印の心の葛藤?不安定なロック。歌というよりミュージカルに近い感じ
というように、どれも発想や着眼点が面白い。
もちろん、ここで「めぐ・ルイーネ・ルカさん」を紹介しない、というわけにはいかないw
▲「English しゃべれますか?」
さすがにこれはないと思った,IE事情その2.
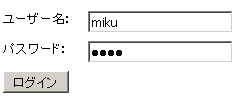
よく,ユーザ名,パスワードでログインってありますよね.
まあ,それを作ろうとしてたんだが・・・

▲[Firefox]計画通り

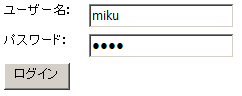
▲[IE](;・∀・)ハッ?
ヘ(゚д゚)ノ ナニコレ?
size属性一緒にしてるのに何で長さ違うの?つーか何故,サイズまで違うw
ググってみたところ・・・
http://support.microsoft.com/kb/831331/ja
なんと!
inputタグのtypeが
textのときは"MS UI Gothic"!
passwordのときは"Tahoma"!
がデフォルトフォントなのだー!
これがIEの仕様(笑)
( ´゚д゚`)エー
しかも,XP以前のバージョンでは"MS UI Gothic"で統一されていた!
(; ・`д・´)な、なんだってー!!
なぜ変えたし.
何てWebデザイナー泣かせなブラウザ.IEたん.
ということで,解決策としては,
いや,むしろ,いっそのこと,外部CSSファイルに,
結果,

▲素直な性格の狐火たん

▲デザイナーに対してツンデレなIEたん
よく,ユーザ名,パスワードでログインってありますよね.
まあ,それを作ろうとしてたんだが・・・
▲[Firefox]計画通り
▲[IE](;・∀・)ハッ?
ヘ(゚д゚)ノ ナニコレ?
size属性一緒にしてるのに何で長さ違うの?つーか何故,サイズまで違うw
ググってみたところ・・・
http://support.microsoft.com/kb/831331/ja
なんと!
inputタグのtypeが
textのときは"MS UI Gothic"!
passwordのときは"Tahoma"!
がデフォルトフォントなのだー!
これがIEの仕様(笑)
( ´゚д゚`)エー
しかも,XP以前のバージョンでは"MS UI Gothic"で統一されていた!
(; ・`д・´)な、なんだってー!!
なぜ変えたし.
何てWebデザイナー泣かせなブラウザ.IEたん.
ということで,解決策としては,
<input style="font-family:Tahoma" type="text" size="20"> <input style="font-family:Tahoma" type="password" size="20">とする.
いや,むしろ,いっそのこと,外部CSSファイルに,
input {
font-family:Tahoma;
}
と書いておく.結果,
▲素直な性格の狐火たん
▲デザイナーに対してツンデレなIEたん
まずは簡単なところから.
PHPにおけるPOSTとGETは,PHPからPHPにデータを送る操作のこと.
(まあ,正確にはちょっと違う.PHPに限る話じゃないので.)
例えば,以下のようなサイトURLを見ることがあると思う.
他にも,ググったりしたときなどは,こんな感じのが長々とくっついてくることが確認できる.
実はこれがGETの正体.
GETは,サイトURLを使ってデータを送信する仕組みです.
複数渡す場合は,「&」ではさんで列挙する.
しかし,GETは手軽な分だけ問題もある.
1つは,URLにくっつくので,変数の数が多くなった場合に使えなくなること.
あと,もう1つ,ユーザ側から変数が丸見えだということ.
これでは,パスワードやクレジット番号などの保護されるべきデータを送ることはできない.
そこで,こういった,ユーザからあまり見えてほしくないものについては,POSTを使う.
(もっと言うなら,セッションを使うべきだが,今は置いておいて)
POSTは,例えば,<form>タグを使って,
ちなみに,<form>タグでは,method="GET"とすれば,GETで受け取ることも可能.
PHPにおけるPOSTとGETは,PHPからPHPにデータを送る操作のこと.
(まあ,正確にはちょっと違う.PHPに限る話じゃないので.)
例えば,以下のようなサイトURLを見ることがあると思う.
例:(Gmailの受信トレイのURL) http://mail.google.com/mail/?hl=ja#inbox気になるのは,「?」以降のhl=ja#inbox.
他にも,ググったりしたときなどは,こんな感じのが長々とくっついてくることが確認できる.
実はこれがGETの正体.
GETは,サイトURLを使ってデータを送信する仕組みです.
http://送信先?変数名=変数の中身というように,送信先の後ろに「?」を付け,その後ろに変数を書く.
複数渡す場合は,「&」ではさんで列挙する.
http://vocaloid.php?loid1=miku&loid2=rin&loid3=rukaこの場合,受け取る側であるvocaloid.phpでは,
$_GET["loid1"] // miku $_GET["loid2"] // rin $_GET["loid3"] // rukaと書けば,それぞれの値を取得できる.
しかし,GETは手軽な分だけ問題もある.
1つは,URLにくっつくので,変数の数が多くなった場合に使えなくなること.
あと,もう1つ,ユーザ側から変数が丸見えだということ.
これでは,パスワードやクレジット番号などの保護されるべきデータを送ることはできない.
そこで,こういった,ユーザからあまり見えてほしくないものについては,POSTを使う.
(もっと言うなら,セッションを使うべきだが,今は置いておいて)
POSTは,例えば,<form>タグを使って,
<form method="post" action="login.php"> ユーザネーム:<input type="text" name="username"><br> パスワード:<input type="password" name="password"><br> <input type="submit" value="送信" name="submit"> </form>とし,login.phpでは,
$_POST["username"] // フォームで入力したユーザネーム $_POST["password"] // フォームで入力したパスワードで受け取る.
ちなみに,<form>タグでは,method="GET"とすれば,GETで受け取ることも可能.
設置し直したカウンタが1000を越えたようなので,今一度,このブログの方向性を確認する.
ん?そもそもカウンタなんてあったっけ?
いや,まあ,一応あるんだ一番下に小さく.
アクセス数は目的ではないのだが,とりあえず誰か来たという印になるからつけている.
おそらく,モチベーション+2%程度の能力.
昔はIMAGINの使っていたんだけど(2000は越えてたっけ?もう記憶がない・・・),
あれだといつ配信終了するか分からない.
突然,カウンタ消えると悲しすぎるんで切り替えたんだ.
話を戻して,このブログのこと.
実はこのブログ,アクセス解析してます.
(つーか忍者ブログの左上にある「Ninja Tools」はアクセス解析の印だったりする)
そこで,アクセスしてくれる方がどのような「フレーズ」で検索し,ここにたどり着いているのか見ることで,
ニーズを抽出し,今後のサイトの方向性を議論する.
4ヶ月分のランキングを見てみると,
数式エディタって使いにくくて,イライラするもんね.
検索する気持ちはよく分かる.
2位はこの記事 → LSHまとめ(1)
ごめんなさい.(2)はないんです.
研究で使っていたLSHの論文まとめ.
LSHは記事少ないからね.自分も調べるときは苦労しました.
この記事はPageRank様にも認められ,堂々の1位(∩´∀`)∩ワーイ
PageRank様「多くの良質なページからリンクされているページは,やはり良質なページである」
良質なページである
大事なことなので2度書きましたよ.
でも,この記事確か「ゼミ前で,寝ないで調べて書いた」記憶があるんですが・・・.
これのどこが良質なページなんだ/(^o^)\ナンテコッタイ
3位は無視してw
4位はこの記事 → 【OpenCV】顔認識×初音ミク
これが上位に来る理由は分からない.
「OpenCV」の単語自体がマニアックだからかな?
ニコニコでやっていたOpenCVの顔認識を紹介しただけのページなんだが.
OpenCV自体は普段から使ってるけれど「この発想はねーよ」と思った.
ん?待て待て.
それより,疑問に思うことがある.
・・・「初音ミク」がない.
えーと・・・
これは・・・どうやらブログの方向性がはっきりしたようだな.
それは・・・.
「初音ミク」をフレーズランキング1位に上げる!
ん?ニーズの掘り起こしはどうしたのって?
ニーズはあるんじゃない,こちらから仕掛けていくものだ!
意味の分からないことを言いながら,
このブログは,どうやら痛ブログのベクトルへ突き進むようですw
・・・正直,かなり無謀な話だが.
うん,まあ,全く策がないわけでもない.たぶん.
ん?そもそもカウンタなんてあったっけ?
いや,まあ,一応あるんだ一番下に小さく.
アクセス数は目的ではないのだが,とりあえず誰か来たという印になるからつけている.
おそらく,モチベーション+2%程度の能力.
昔はIMAGINの使っていたんだけど(2000は越えてたっけ?もう記憶がない・・・),
あれだといつ配信終了するか分からない.
突然,カウンタ消えると悲しすぎるんで切り替えたんだ.
話を戻して,このブログのこと.
実はこのブログ,アクセス解析してます.
(つーか忍者ブログの左上にある「Ninja Tools」はアクセス解析の印だったりする)
そこで,アクセスしてくれる方がどのような「フレーズ」で検索し,ここにたどり着いているのか見ることで,
ニーズを抽出し,今後のサイトの方向性を議論する.
4ヶ月分のランキングを見てみると,
1位:数式エディタ ショートカット 2位:LSH ハッシュ 3位:くさもち 4位:opencv 顔認識1位はこの記事 → 【数式エディタ】ショートカット集
数式エディタって使いにくくて,イライラするもんね.
検索する気持ちはよく分かる.
2位はこの記事 → LSHまとめ(1)
ごめんなさい.(2)はないんです.
研究で使っていたLSHの論文まとめ.
LSHは記事少ないからね.自分も調べるときは苦労しました.
この記事はPageRank様にも認められ,堂々の1位(∩´∀`)∩ワーイ
PageRank様「多くの良質なページからリンクされているページは,やはり良質なページである」
良質なページである
大事なことなので2度書きましたよ.
でも,この記事確か「ゼミ前で,寝ないで調べて書いた」記憶があるんですが・・・.
これのどこが良質なページなんだ/(^o^)\ナンテコッタイ
3位は無視してw
4位はこの記事 → 【OpenCV】顔認識×初音ミク
これが上位に来る理由は分からない.
「OpenCV」の単語自体がマニアックだからかな?
ニコニコでやっていたOpenCVの顔認識を紹介しただけのページなんだが.
OpenCV自体は普段から使ってるけれど「この発想はねーよ」と思った.
ん?待て待て.
それより,疑問に思うことがある.
・・・「初音ミク」がない.
えーと・・・
・・・ 14位:初音ミク
これは・・・どうやらブログの方向性がはっきりしたようだな.
それは・・・.
「初音ミク」をフレーズランキング1位に上げる!
ん?ニーズの掘り起こしはどうしたのって?
ニーズはあるんじゃない,こちらから仕掛けていくものだ!
意味の分からないことを言いながら,
このブログは,どうやら痛ブログのベクトルへ突き進むようですw
・・・正直,かなり無謀な話だが.
うん,まあ,全く策がないわけでもない.たぶん.
いいセンスだ!
独特のPVに引き込まれながら,どんどんと不安定になっていく・・・.
そして,その先にある物語の最後は・・・.
こんなにも鳥肌が立ったのは初めて.
とにかく,まだまだ「評価されるべき」作品.
これを作ったハチさんは,もともとプロを目指して,バンド活動をしているそうな.
そのうちの一曲を挙げてみる.
個人的にはあまり聴いたことのない曲調.
やっぱり独特の雰囲気が出ていて,なんかいいなぁと感じられる,そんな曲.
Infomation
・くさもち
・ボカロ廃大学院生
・βからのニコ厨
・もちろん非リア充
・ミクZ4 第二期個人スポンサー
【メール】
・negimochi.tabetai(゚Д゚)gmail.com
(゚Д゚)→@
【その他やってるもの】
・Twitter
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
・これは痛いピアプロ
・過去の遺産smart.fm
【作ったもの】
・製作に参加したDTX GDPメインサイト
で,実際に作ったIRページ
カレンダー
| 12 | 2026/01 | 02 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
VOCALOID Ranking Watcher
新曲は常にチェックすべし。
おすすめ記事
jubeat ripples
今更やってみる
最新記事
(05/02)
(01/08)
(11/26)
(11/24)
(11/13)
(11/06)
(11/06)

